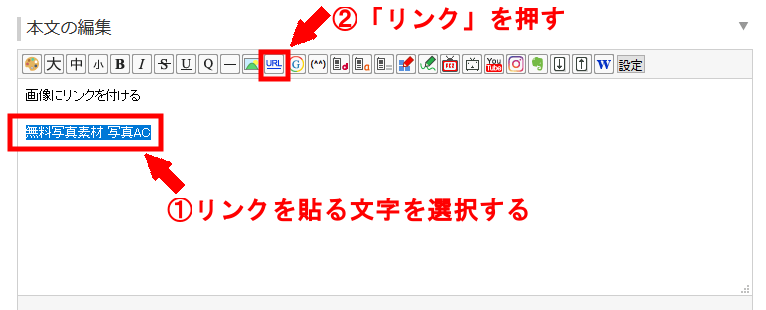
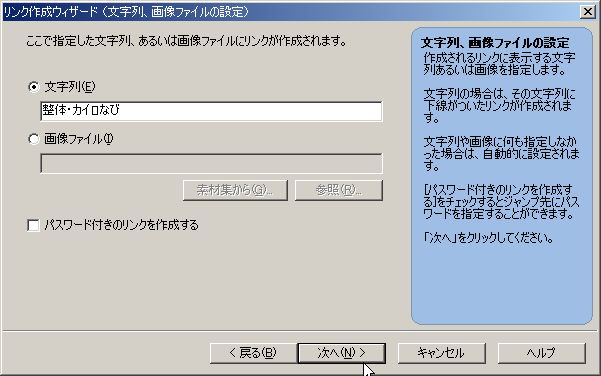
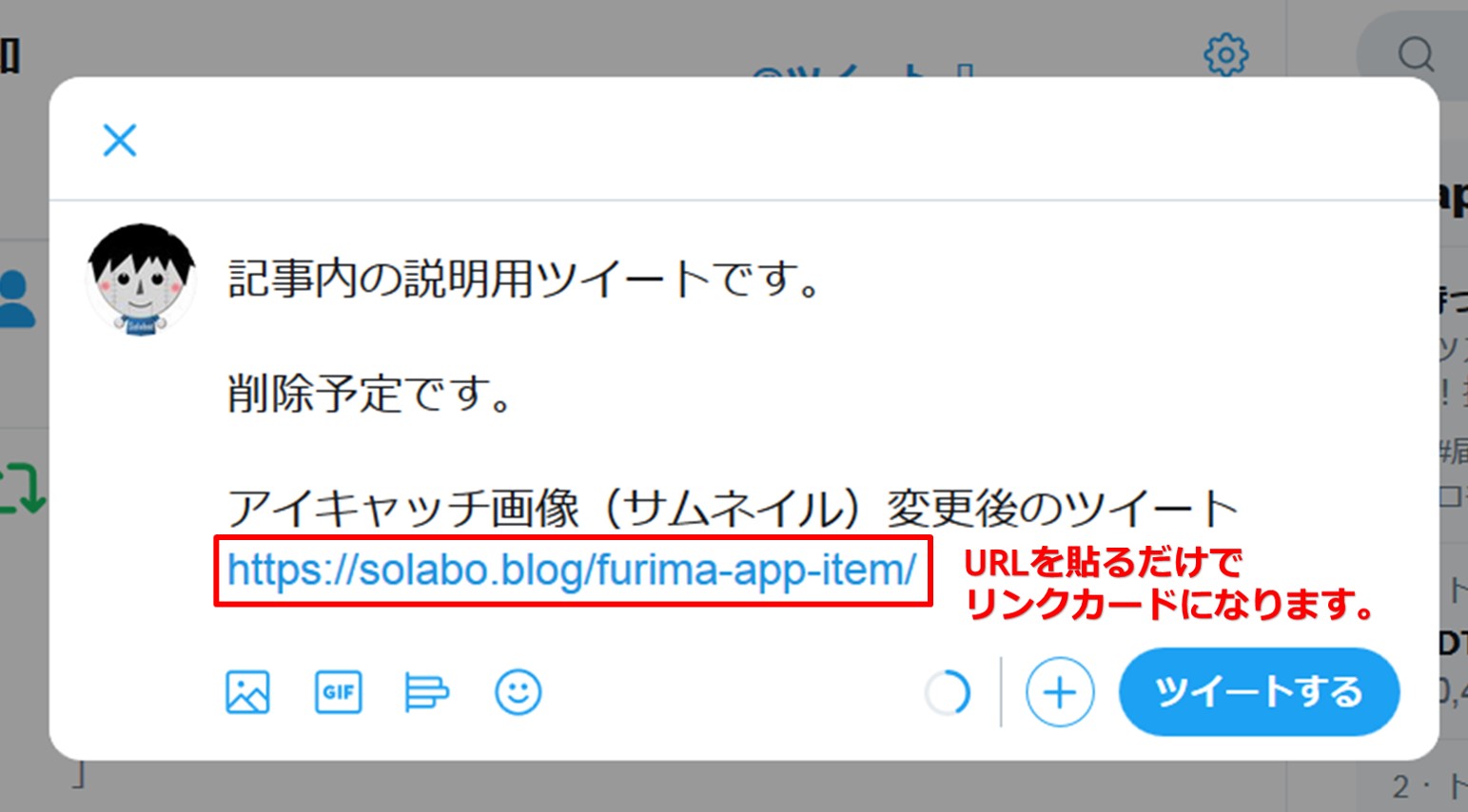
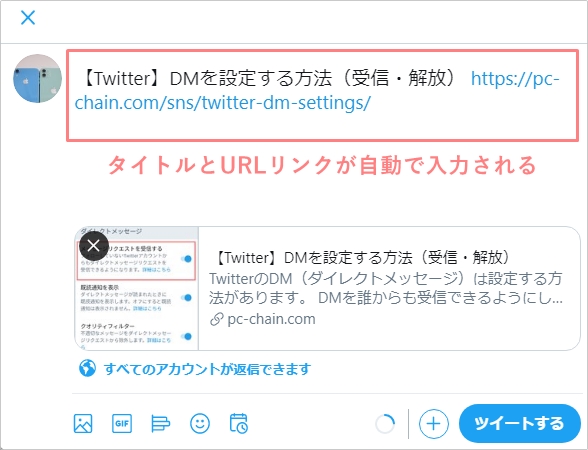
Mar 30, · 文字にリンクをする方法の他に、画像からリンクすることも出来ます。 例えば、メニューなどに画像を使用したりすることもできます。 リンクは通常のように リンクタグ に 「href=""」 や 「target=""」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=""」 や 「align=""」 などで、画像の場所や表示位置を指定します。画像を表示させるのはを使います。 これは単独で使用するタグなので閉じタグは使いません。 またIMGとSRCの間は半角の空白を入れましょう。 これだけでも画像は表示されますが、サイズが指定してあると画像が表示されるまでの間や 読み込みエラーなどで画像が表示されなかったときのレイアウトの崩れなどが防げ1.投稿欄にリンクしたいURLを入力する 上の図の赤枠のように投稿欄にURLを入力します。 そうすると青枠部分のようにfacebookが勝手にURL先から「画像」と「タイトル」そして「リード文(最初の数文字)」を取得してきます。 投稿欄に入力したURL(赤枠)はそのままそのURLにリンクが付きます。 そして画像やタイトル部分(青枠)の部分にも同じURLがリンクされ

他人のサイトにリンクを張るだけで著作権法違反になるのか Storia法律事務所
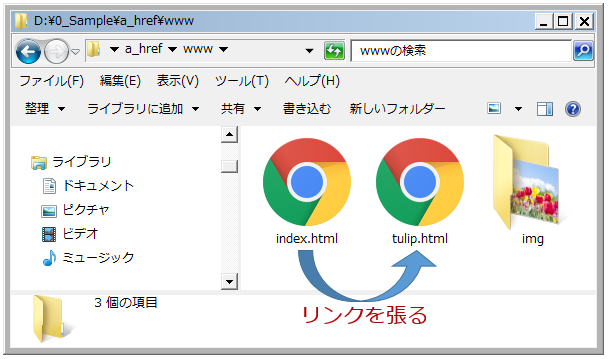
画像にリンクを張る
画像にリンクを張る-今回は文字や画像にリンクを貼る方法です。 リンクを貼ることは頻繁にありますので、 基本だけはしっかりと学ぶ必要があります。 では今日もいってみましょう。 文字にリンクを貼る方法 リンクを貼るにはアフィリエイトリンクの種類と貼り方 6回目となる今回はアフィリエイトリンクの種類と貼り方について解説します。 アフィリエイトリンクといっても様々な形式があるのでそれぞれの特徴について解説していきたいと思います。 もくじ hide 1 A8netでの




インスタストーリーに一般人がurlリンクを貼る方法とできない理由 スマフォンのitメディア
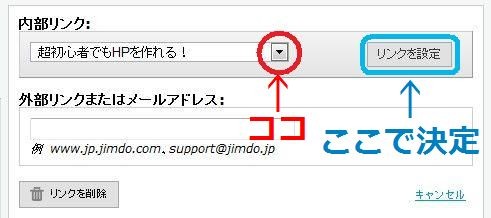
Dec 01, 14 · 「リンクを挿入」ウィンドウを自動で開かないようにする urlをペーストするだけで「リンクを挿入」ウィンドウが開くのを止めたいときには、ウィンドウ内の「urlを貼り付けたときにこのウィンドウを開く」というチェックを外してください。次回から、urlを貼り付けても「リンクを挿リンクの挿入/編集ボタンをクリック 続いて、リンク設定のボタンをクリック リンク設定をクリックするとテキストリンクの時同様 公開済みの記事の中から、リンクJun 27, 18 · 2 サイドバーに自分で作った画像リンクを貼る方法 21 1.使いたい画像を用意する;
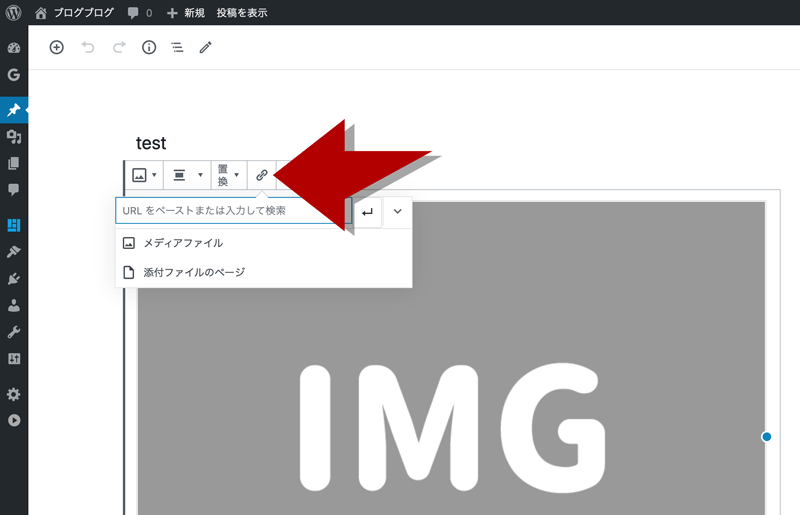
Mar 18, · 画像をドラック&ドロップし、開きます。 あとはリンクになる部分を図形ツールで作っていきます。 例では四角形の形をしたリンクなので短形を描くを選択します。 リンクになる部分をドラックします。 これを繰り返して全てのリンクを作っていきます。May 26, · リンクの設定方法はテキストの時とほぼ同じです。 画像にリンクを設定する場合は 挿入した画像をクリックして選択;Aug 19, 19 · 画像ブロックを選択すると画面右に上図の項目が表示されます。 リンク先:カスタムURLを選択 リンクURL:開きたいサイトのリンクをコピーして貼り付けます 新しいタブで開きたい時にはクリック 以上で完了です。 文字列にリンクを貼りたいという方は
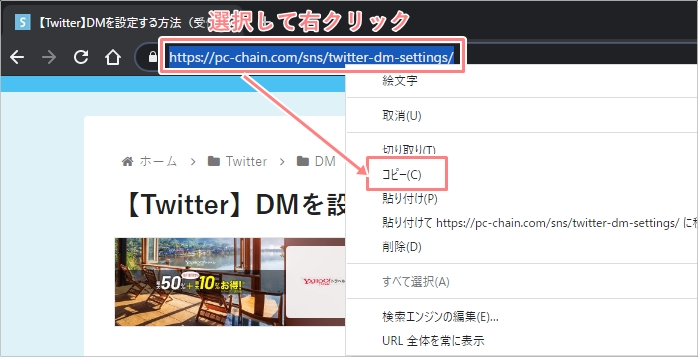
Jan 17, 07 · リンクボタンやリンク画像は、多くの場合は単なる背景以上の意味は持ちませんので、画像を使わないほうが良いでしょう。逆に画像(たとえば製品群が一目でわかるような画像)にリンクを張りたいときは、画像にリンクを張ると考えると良いでしょう。リンクを貼っておくと、お店の詳細を見せたり、問い合わせのきっかけにすることができます。 リンクの張り方(パソコン) ①リンクを貼るために、任意の文章を書く。 例) メニューの詳細はこちら 等 ②飛ばしたいページのアドレスバーからアドレス1枚の画像内部に複数個のリンクを設定できるイメージマップ (クリッカブルマップ)の簡単な作り方をご紹介。 画像1つを丸ごとリンクにするのではなく、画像内の一部分だけをリンクにしたり、画像の中の座標ごとに移動先の異なる複数のリンクを作ったりできます。 HTMLのmap要素とarea要素を使って、画像内を円形や矩形など自由な形で区切るだけです。 HTML5でも




Instagram リンクを貼る




Fc2ブログの画像にリンクをつける方法 じょうまさふみのブログ
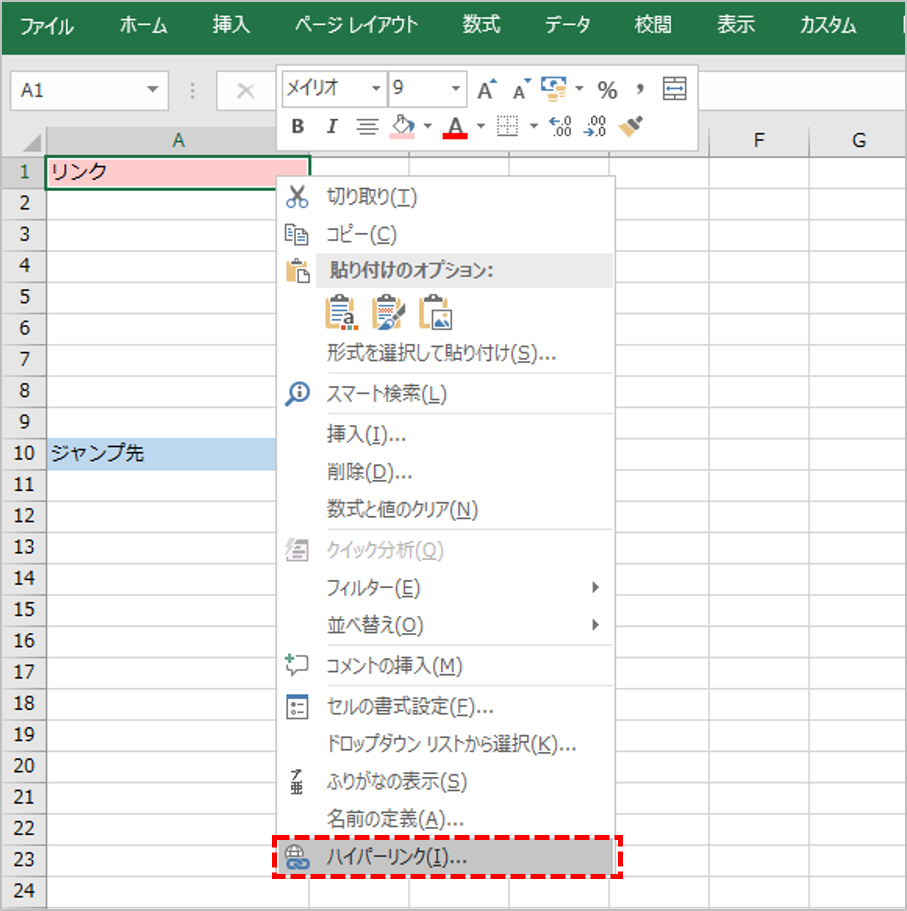
今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意のJul , 16 · エクセルで、クリック1つで指定したリンク先に飛ぶことができるハイパーリンクの作成方法について画像を使って解説します。また、ワンランク上のハイパーリンクの作成方法についても解説している充実の内容です。この記事を読めば、質の高い資料が作成できます。で、《リンクを挿入する》を押したら 画像にリンクが張れまーす!! 実際に正しくリンクが貼れているかどうかは 記事編集画面やプレビュー画面では わかりません。 いったん記事を公開して 公開記事でクリックして確認してみてくださいね!




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




初心者向け Htmlで画像にリンクを付ける方法 Codecampus
画像の一部分に「リンクボタン」を設定する。 1枚の画像から、複数のページ(画像)へ、リンクさせる場合 1:HPB上で、リンクを設定する画像上をクリックして、画像を選びます。 (画像の周りに黒い枠が表示されます)Apr 28, 17 · WordPress標準のギャラリー機能と画像にリンクを付けるプラグイン bijinesskei 17年4月28日 / 18年7月26日 使い勝手がよくないとかであまり知られていないとの情報もありますが、例えば記事内で画像を横並びにしたい時はこのギャラリー機能が便利です。Jun 07, 21 · WordPressでリンクを設定する方法をご紹介します。外部リンク・内部リンクだけでなく、ページ内にもリンクを貼ることができます。編集や解除も簡単です。や他のブログ記事を埋め込むこともできます。



文字にリンクをはる



文字にリンクを張る方法
日本ではあまり知られていませんが、Twitterで共有する画像(写真)にリンクを埋め込み出来るサービス「thinglink」というものがあります。 Make Your Images Interactive – ThingLink この thinglink を利用すると、Twitterで共有する写真に自分のアカウントへのリンクやの動画へのリンクなど様々なMay 19, 11 · HTML文書を記述していて、画像にハイパーリンクを設定したい場合は以下の手順を踏みます。 ハイパーリンクを設定したい画像のimg要素をa要素で囲みます。 a要素のhref属性値に、リンク先となるURIを設定します。 例えば、以下の画像があるとします。Jul 08, 13 · 「リンクを貼る」と「リンクを張る」、正しいのはどっち? 公開日: 最終更新日: 140文字で変わる表現力 蜘蛛 , 貼ると張る



N8jvkib9a4a8p9bzdx3b0p4b Com Entry Instagram Howto Url Link 185




一般人でもリンクは貼れる インスタグラムのストーリーにurlを貼る2つの条件とは Instagram 毎日が生まれたて
Jun 08, · 他のサイト・画像へのリンクの貼り方ですが、Twitterでツイートを行う際に埋め込みたいURLをコピー&ペーストで貼り付けて「ツイートする」ボタンからツイートを行うだけです。Dec 12, 19 · エクセルのハイパーリンクの設定方法を詳解しました。別シートの指定セルを指定する、関数で一括置換する、関数でメールの宛先や件名、本文を自動入力して効率化する、そして最後に設定できない、開かないなどのトラブル情報です。Htmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(560) カテゴリ: パソコン,HTML,副業



リンクを貼る 記事中にリンクを貼る 県士会ブログ コンテンツシリーズ



Hyperlink関数の使い方 Excel関数
Oct 03, 18 · 画像にリンクをはる リンクは、テキストだけでなく画像にも貼ることができます。Jan 01, 21 · アメブロの画像にリンクを貼る方法PC ブログを書くから作った画像をアップして貼り付けます。 画像の大きさが大きいと感じたら、ここからサイズ変更もして下さい。 1,画像の画面を青くした状態で、リンクのボタンをタップします。 2,この画面にFeb 15, · 不動産関連の採用サイトの改修に携わった際に使用した背景画像へのリンクの実装方法をメモ。背景画像を一枚絵で設定している箇所に部分的にリンクを貼りたいとの要望があったのでCSS「position」プロパティで対応。 HTML




Twitterにインスタのurlリンクを貼る方法 アプリの鎖




Youtube 動画内にリンクを貼る方法 カード 終了画面機能
非表示のリンクは、画像上にリンクを設定する場合に便利です。 ユーザーが誤って設定を変更しないように保護する場合は、「ロック」を選択します。 リンクをテストするには、手のひらツールを選択します。 注意:Jul , 18 · サイドバーのフリースペース、簡単な入力方法 では、早速簡単な入力方法を! ①まずは、通常の「ブログを書く」の画面を開きます。 そして、サイドバーに載せたい情報・・・ サービスの告知記事のリンクや画像、バナーなど入力していきます。 基本Oct 09, 18 · ここでは、画像内の一部分(=指定範囲)にリンク設定ができる「イメージマップ設定」の設定手順を説明いたします。 イメージマップ設定は、SiGNを使って設定することができます。 「イメージマップ」とは、画像そのものにリンク設定を行うのでは




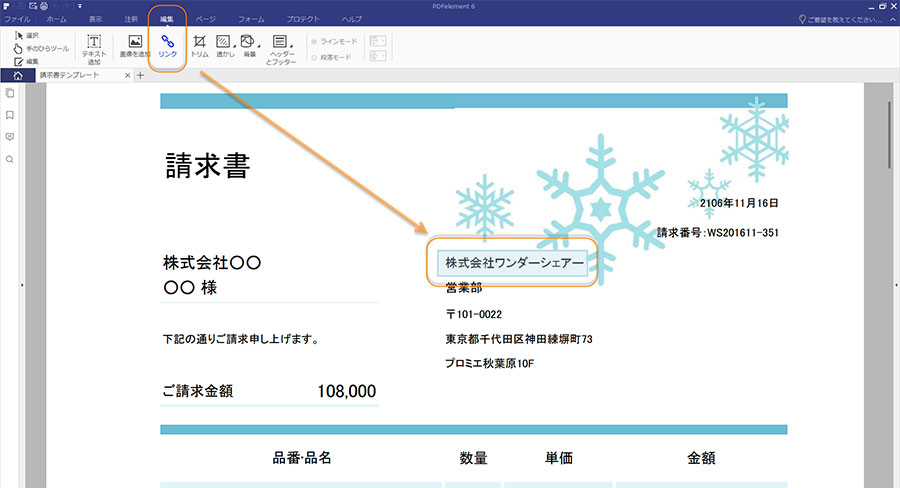
Pdfファイルにリンクを張る方法 デメリットもあります




Facebook 自分のurlや投稿のurlを確認する方法 フェイスブックページも スマホアプリのアプリハンター



文字にリンクをはる




Wordpressのページに挿入した画像にリンクを張るやり方 わかばマーチ




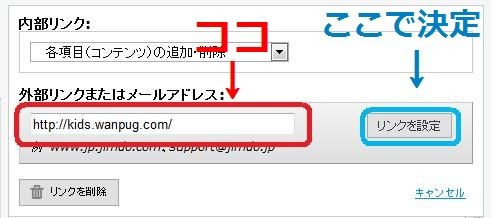
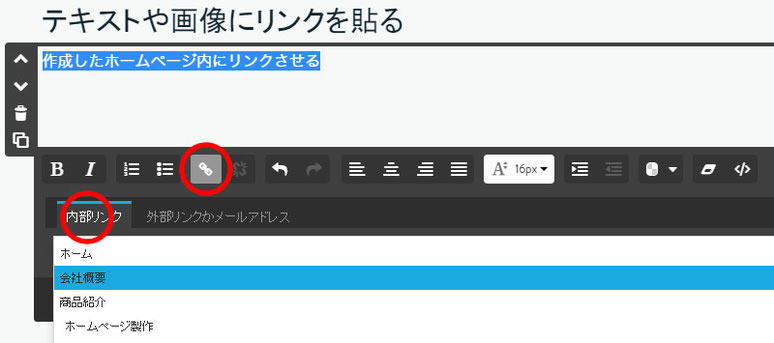
文字や写真にリンクを貼る 無料で簡単 初心者が今すぐホームページを作るには Jimdo ジンドゥー




インスタグラムの投稿に商品リンクをはる ミフネweb



リンクを張る とは 貼る ではないのか パソコン用語解説




Wordpress 画像にリンクを貼る貼り方を簡単解説 リンク設定の注意点も確認 Naoブログアフィリエイトガイド



Hyperlink関数の使い方 Excel関数



Elementor Pdfファイルを開くリンクを張る プロによる格安ホームページ制作



文字にリンクを張る方法




リンクを張るの意味 リンクを張る リンクを貼る 言葉の意味を知るならmayonez




インスタストーリーに一般人がurlリンクを貼る方法とできない理由 スマフォンのitメディア




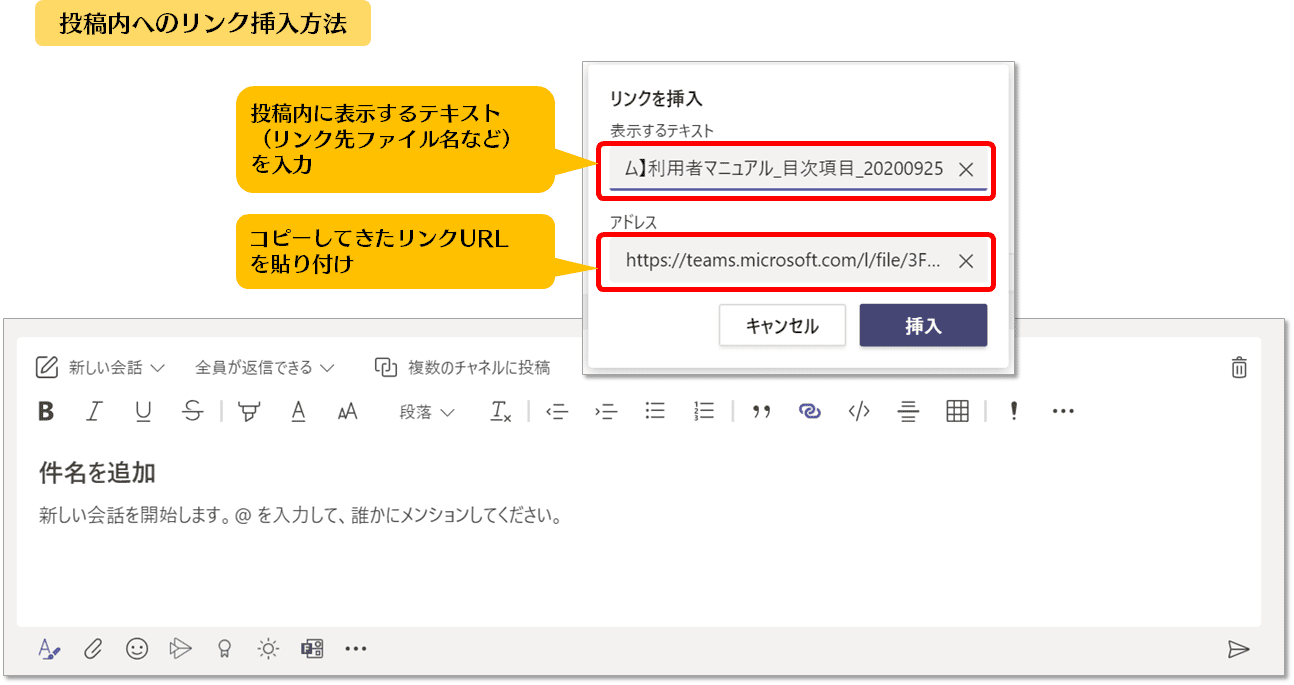
Teamsのリンクurlが長いので 短い表示でシェアしたい 株式会社 環 Kan




リンクを張る



Instagram ストーリーズにウェブリンクを貼る方法 Dig It




他人のサイトにリンクを張るだけで著作権法違反になるのか Storia法律事務所




Wordpress 画像にリンクを貼る貼り方を簡単解説 リンク設定の注意点も確認 Naoブログアフィリエイトガイド




Youtube 動画内にリンクを貼る方法 カード 終了画面機能




Instagram インスタストーリーのurlリンクの貼り方をご紹介 できない理由は何 Apptopi



リンクを貼る 記事中にリンクを貼る 県士会ブログ コンテンツシリーズ




リンクを貼る なのか リンクを張る なのか パソコンが好きになるブログ 表技 裏技 便利技伝授



下記のようにgoogleフォーム内にリンクをはる場合 どうすれ Yahoo 知恵袋




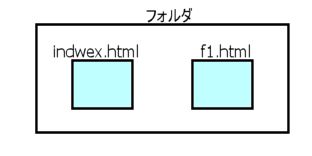
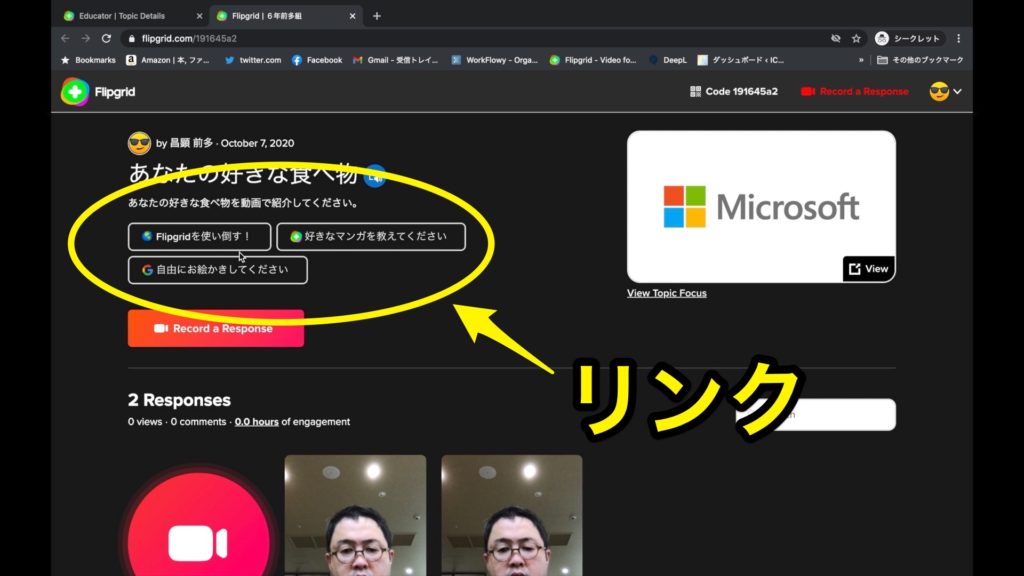
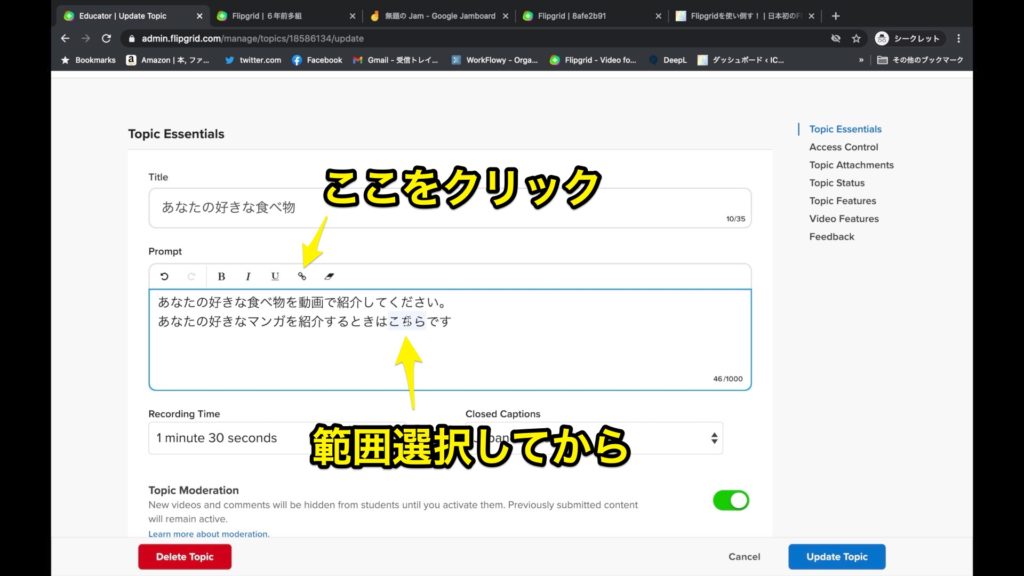
トピックの設定 トピックにリンクを張る Flipgridを使い倒す




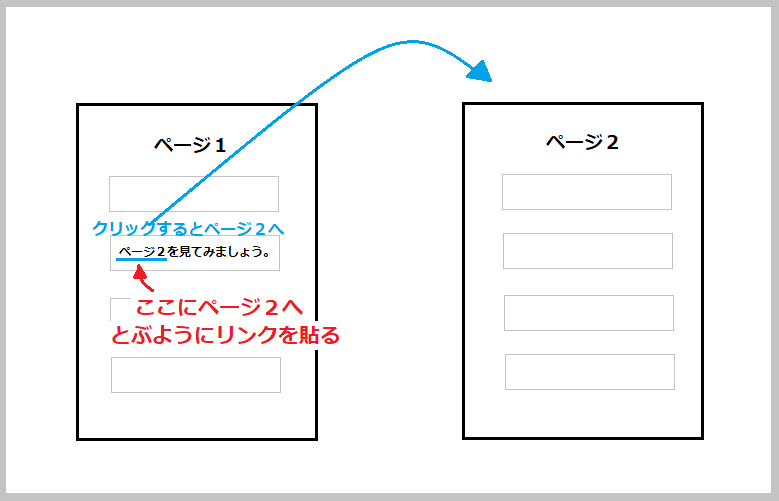
別ページの途中へのリンクを貼る方法 たんぽぽ舎




4 13 リンクを張る リンクアノテーション 富士フイルムビジネスイノベーション




4 13 リンクを張る リンクアノテーション 富士フイルムビジネスイノベーション




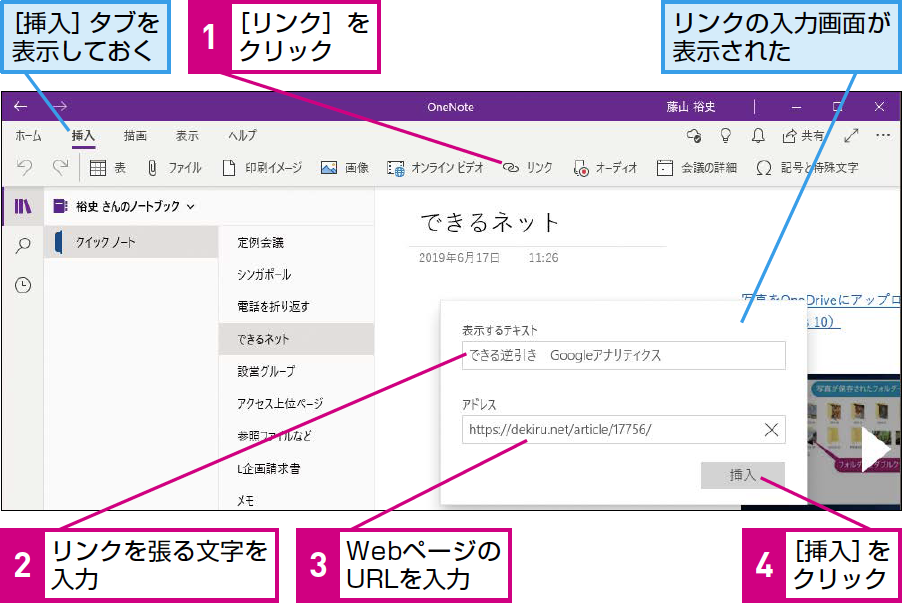
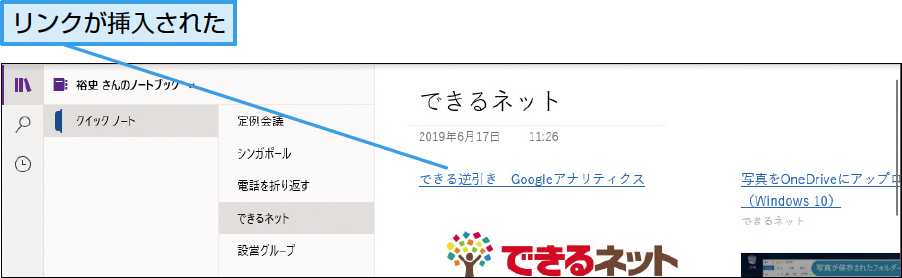
Onenoteにwebページへのリンクを挿入する できるネット




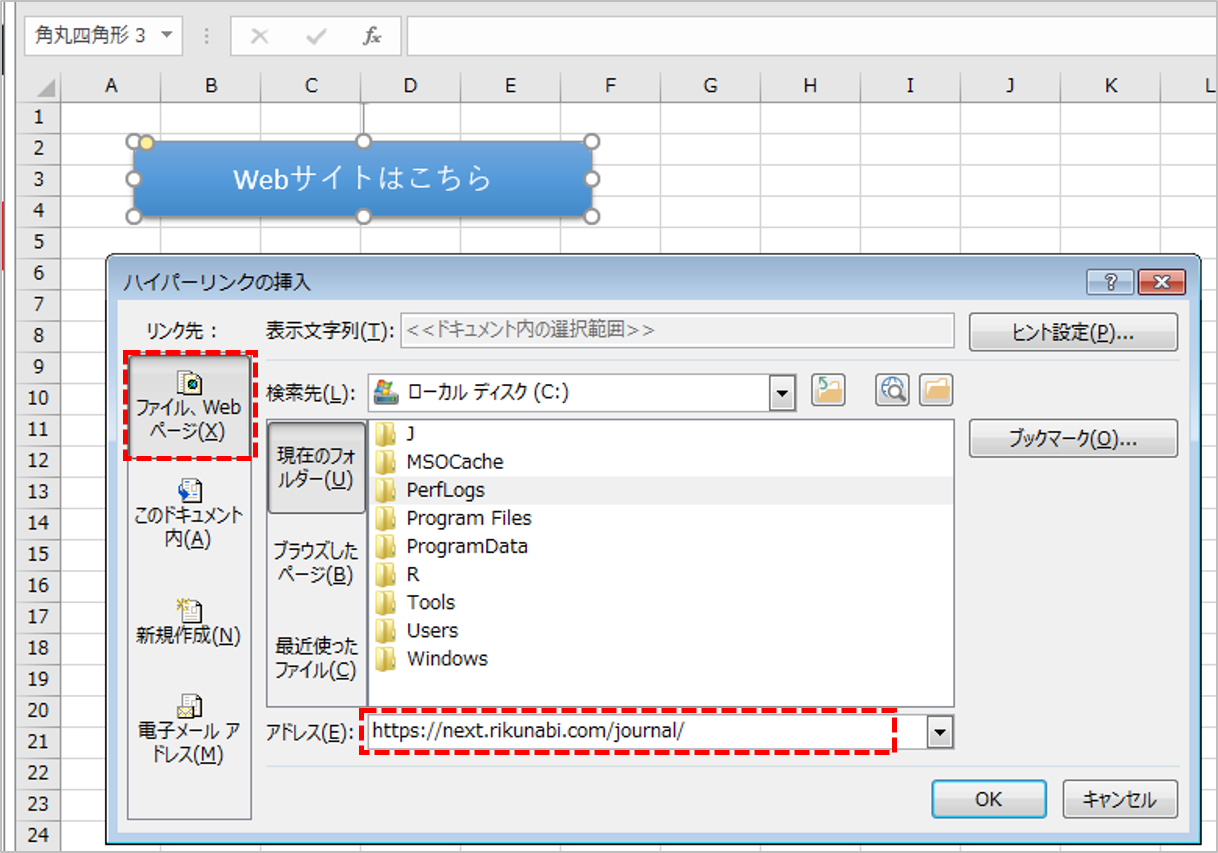
Excel エクセル 術 ハイパーリンクの設定 解除で作業効率up リクナビnextジャーナル



Php 文字列内のurlにリンクを張る方法 自由が丘で働くweb屋のブログ



文字にリンクを張る方法




リンクを貼りたい 他のページに飛ばしたい パソコン サポートサイト




Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説




Gutenbergで内部リンクを張る方法 Yypoup




Pdf内のテキストにリンクを張るときの編集方法




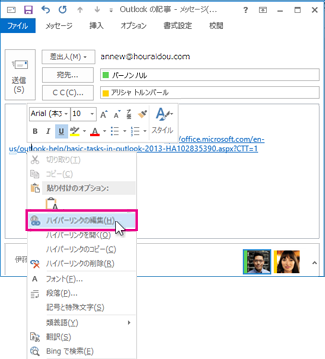
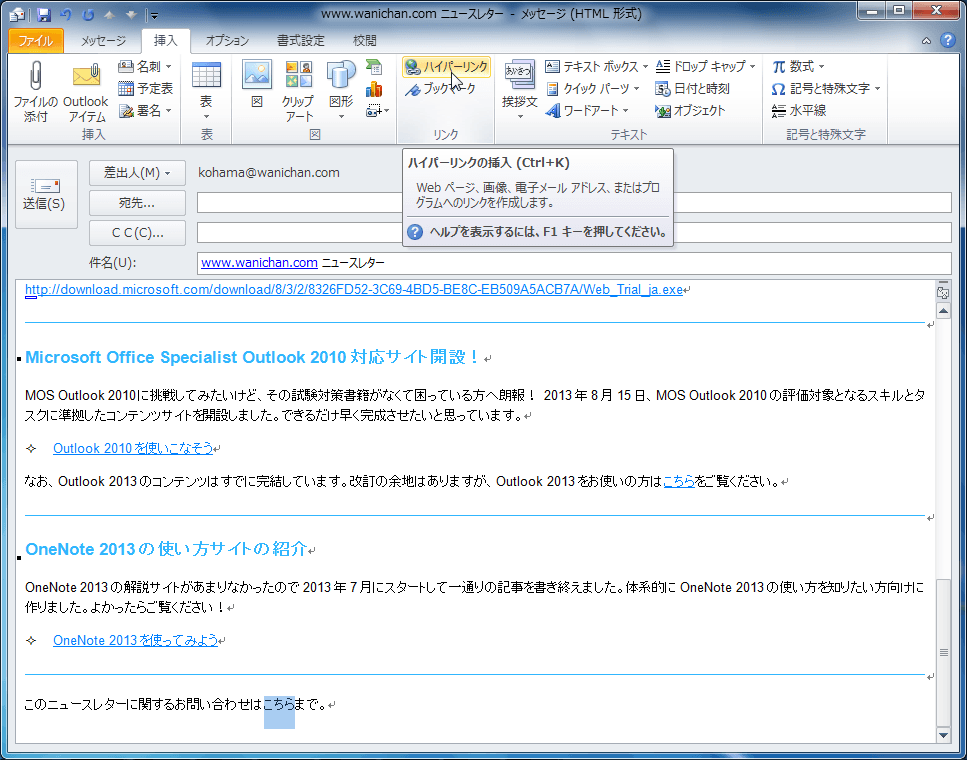
ハイパーリンクのテキストをカスタマイズする Outlook




他人のサイトにリンクを貼って違法となる場合があるのか 無断リンクの適法性 通常のリンクの場合 Ec法務ドットコム 弁護士が運営するit法律サイト



ブログ サイドに バナーやリンクを張る




ブログにサムネイル画像付のリンクを貼る方法 Wordpress Yoshi Tech Blog




アメブロの画像にリンクを貼る方法 初心者にもわかりやすく説明します さよみみ部屋



Q Tbn And9gcrh775 Bm4jbxne1afmxmefnw 1m0vyvz34wpxsbv4jmqsud7hf Usqp Cau




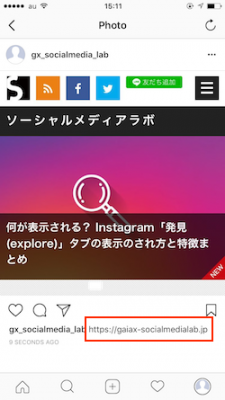
Instagramにurlを載せてリンク誘導する方法は Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Wordpress Gutenbergで画像にリンクをつける方法 ブログブログ




Onenoteにwebページへのリンクを挿入する できるネット




インスタ Urlのリンクを張る方法はある 投稿では無理 プロフィールならok スマホ情報は アンドロック




ブログの挨拶部分でtwitterアカウントへのリンクを簡単に貼る方法 Miyoyu Blog



1




トピックの設定 トピックにリンクを張る Flipgridを使い倒す




アメブロ 画像にリンクを貼る方法 バナーを作ってみよう 櫻井のりえのブログ道 集客できるアメブロの育て方 アメブロ講座 アメブロコンサル Web集客



1




エクセルvba Addpictureメソッドで挿入した画像にリンクを張る方法




ホームページビルダーを使ってリンクを張る方法




Kompozerでリンクを作成する方法 Lblevery




Pz Linkcard入れてる 解説 Wordpressでサムネイル画像付きリンクを張るプラグイン設定方法と使い方 おもてなしブログ の教科書 By おもてなしブログ 専門家カイエダ ミエ




Docuworks文書を編集 加工しよう 4 13 リンクを張る リンクアノテーション Youtube




ホームページにリンクを張る方法をどこよりもわかりやすく解説 Sorairo




Twitterでリンクの画像が更新されないときの対処法 Solabo あきらめない雑記



図解で安心 ワードプレスで記事にリンクを張る方法 アフィリプレス




Outlook 10 ハイパーリンクの挿入 電子メールアドレスへのリンクを挿入するには




関連記事のリンクを貼り 回遊を促す Noteではじめる 新しいアウトプットの教室 制作日記 Note




5 Gutenbergで文字にリンクなどを貼るには Wordpress動画マニュアル




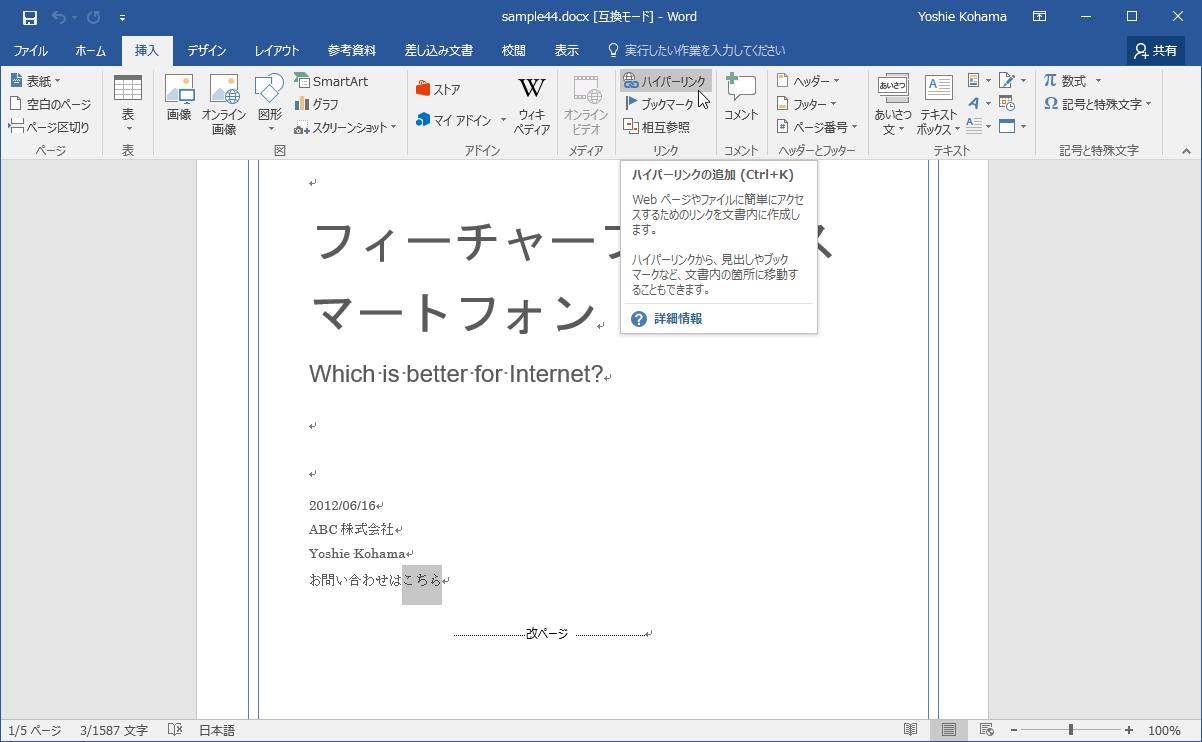
Word 16 電子メールアドレスにリンクするには




文字や写真にリンクを貼る 無料で簡単 初心者が今すぐホームページを作るには Jimdo ジンドゥー




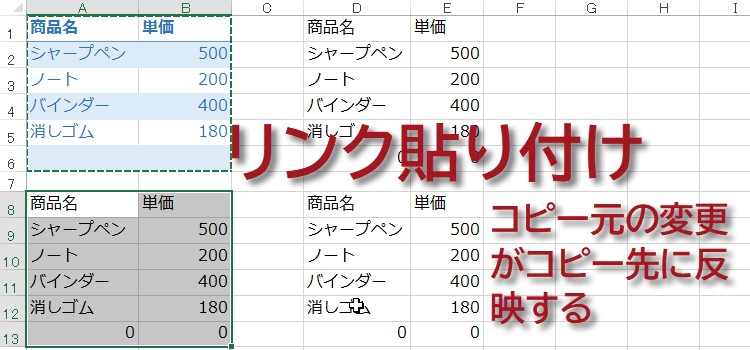
リンクの貼り付け 湘南セールスプロモーション 神奈川県藤沢の 格安のウェブサイト制作 販売促進コンサルティング




Wordpressで テキストや画像に リンク を貼る手順 外部リンク 内部リンクの作成 編集 解除




Facebookにブログのリンクを貼るときogimageプレビューが表示されないときの対処法 Unitoro




Twitter ブログのリンクを貼る方法 アプリの鎖




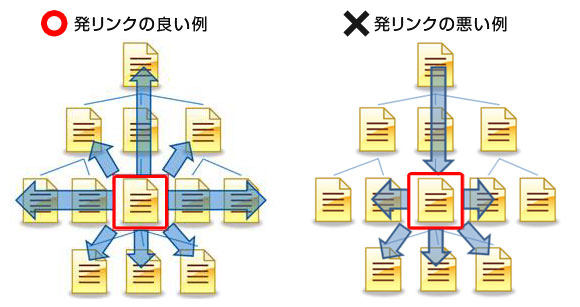
2 関連するページにリンクを設置する エンジニアのためのseo入門 Web担当者forum




Wordpressのページに挿入した画像にリンクを張るやり方 わかばマーチ




インスタグラムでリンクを貼る方法 投稿 ストリーズも Frigater




Excel エクセル 術 ハイパーリンクの設定 解除で作業効率up リクナビnextジャーナル



Eckyb8bwdo5g Com Instagram Profile Link 2770




リンクを張る Seesaaブログ 新システム カスタマイズ初心者用



リンクの張り方




Wordpressにリンクを設定 基本から応用までを徹底解説 ワプ活




Gutenbergで内部リンクを張る方法 Yypoup




リンクを貼る の意味と使い方 リンクを張る との違い ビジネス用語を学ぶならtap Biz



N8jvkib9a4a8p9bzdx3b0p4b Com Entry Instagram Howto Twitter 1358




リンクを はる は 張る 毎日ことば




エクセルでリンク貼り付け Excelの達人技




簡単 インスタ Instagram ストーリー機能へのurlの載せ方 貼り方とは インスタグラム運用 撮影代行のスナップレイス




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




アメブロ スマホから画像にリンクを貼る方法 最新版 起業女性のための申し込まれるホームページ制作 集客コンサルティング にじのわウェブデザイン




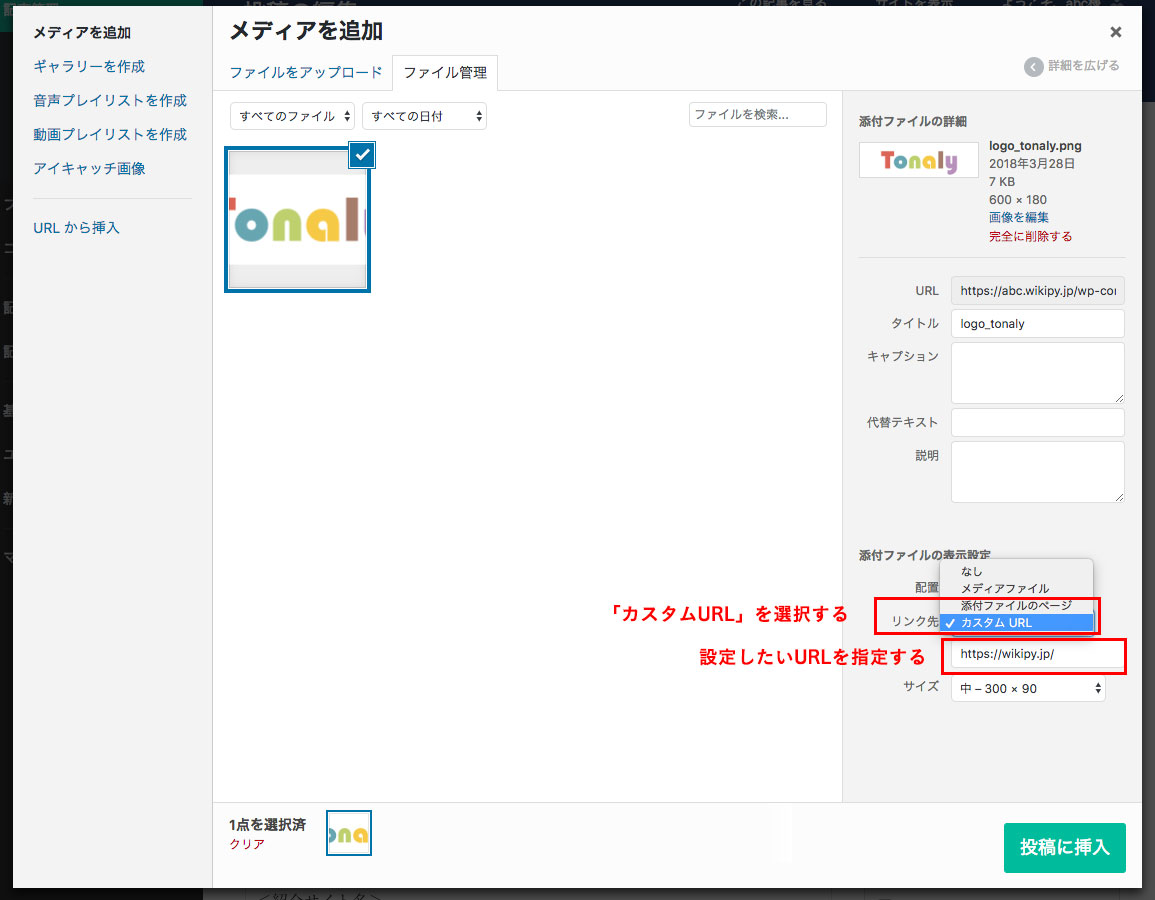
画像へのリンクの貼り方 Wikipyマニュアル




アピール力up Indeedに自社ホームページのリンクを貼る方法 Indeedのプロフェッショナルが執筆 リクパーマーケティングブログ




画像リンクをウィジェットに登録してサイドバーで表示させる簡単な方法 Wordpress Teamseek




意外と簡単 オンマウス画像にリンクを張る E工房フジサキの最新ニュース




A Href Htmlリンクの作成 サービス プロエンジニア




Twitter ブログのリンクを貼る方法 アプリの鎖



1



U9j8g73m3lybhp Net Post 91




簡単 はてなブログ 記事の中に 外部サイトのリンクを貼る 動画を載せる 方法 ハウリンの雑念だらけで生きている

